Skip to content
HTML 기초
— html5, html강좌, html소스, html에디터, html강좌, HTML예제, HTML이미지, a태그, htmla태그, HTML태그사전, HTML태크용어, html태그정리사이트, html태그의미, HTML링크 — 1 min read
HTML 문서
- 모든 HTML 문서는 문서 유형 선언으로 시작한다 :
<!DOCTYPE html> - HTML 문서는
<html>로 시작하고</html>로 끝난다 - HTML 문서에서 웹 브라우저를 이용해서 보이는 부분은
<body>와</body>사이에 작성한다.
1<!DOCTYPE html>2<html>3<body>4
5 <h1>첫번째 제목</h1>6 <p>첫번째 달락</p>7
8</body>9</html><! DOCTYPE> 선언
- <! DOCTYPE> 선언은 HTML 문서의 유형을 나타내며 브라우저가 올바르게 페이지를 보여줄수 있도록 도움을 준다.
- <! DOCTYPE> 는 HTML 태그 앞에 한번만 선언되어야 한다.
- <! DOCTYPE> 선언은 대소문자를 구별하지 않아도 된다.
1<!DOCTYPE html> <!-- HTML5 에 대한 선언 -->HTML 제목
- HTML
<h1>에서<h6>로 정의할 수 있다. - 숫자가 낮을수록 중요한 제목이다.
- 숫자가 낮을수록 제목의 크기가 크다.
1<h1>제목1</h1>2<h2>제목2</h2>3<h3>제목3</h3>HTML 단락
HTML 단락은 <p> 태그로 정의한다.
1<p>이것은 단락입니다</p>2<p>이것은 또다른 단락입니다</p>HTML 링크
HTML 링크를 <a> 태그로 정의한다.
1<a href="https://techbot.dev">테크봇 블로그</a>- href 에 이동하고 싶은 링크의 주소를 입력한다
- a 태그 사이에 입력한 텍스트가 링크의 텍스트가 된다.
HTML 이미지
HTML 이미지는 <img> 태그로 정의한다
1<img src="https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" alt="구글이미지" width="272" height="92">- src : 이미지의 주소를 입력한다.
- alt : 이미지의 주소가 잘못 되었거나 지워졌을때 대신 보여주는 텍스트
- width : 표시할 이미지의 가로 크기
- height : 표시할 이미지의 세로 크기
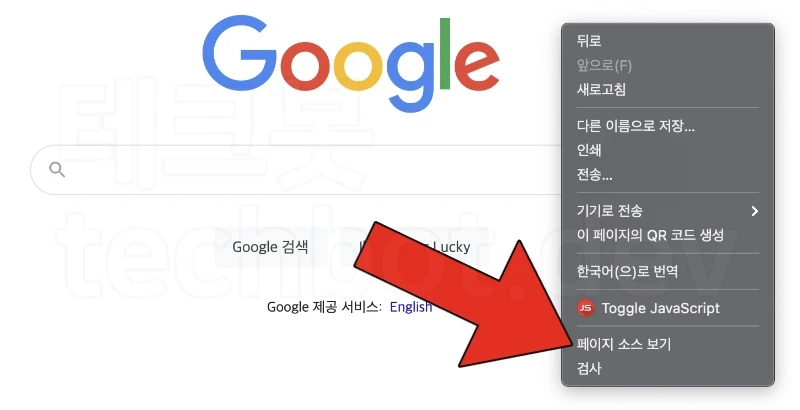
HTML 소스코드 보기

크롬 브라우져를 연 후에 마우스 오른쪽버튼 -> 페이지 소스 보기를 클릭하면 HTML 소스코드를 볼 수 있다. 엣지, 파이어폭스, 사파리도 비슷한 방법으로 볼 수 있다.