Skip to content
HTML 소개
— html5, html강좌, html소스, html에디터, html강좌, html이란 — 1 min read
HTML이란?
- HTML은 웹페이지를 만들기위한 마크업 언어다
- HTML은 Hyper Text Markup Language의 줄임말이다.
- HTML은 웹페이지를 만들기 위한 마크업 언어다.
- HTML은 웹 페이지의 구조를 만들수 있다.
- HTML은 일련의 요소로 구성된다
- HTML Element는 컨텐츠 표시하는 방법을 웹 브라우저에게 알려준다
- HTML Element는 “이것은 제목입니다”, “이것은 단락입니다”, “이것은 이미지입니다” 등과 같이 Element에 레이블을 지정한다.
1<!DOCTYPE html>2<html>3<head>4<title>페이지 제목</title>5</head>6<body>7
8<h1>이것은 제목입니다</h1>9<p>이것은 단락입니다</p>10
11</body>12</html>대표적인 element
<!DOCTYPE html>html 문서임을 정의한다<html>HTML 페이지의 뿌리를 의미한다(html은 마치 나무가 뻗어 나가는것과 같은 구조로 되어있다)<head>HTML 페이지에 대한 메타 정보를 포함한다<title>HTML 페이지의 제목을 지정한다. 이 제목은 브라우저의 제목이나 탭에 표시된다<body>문서의 본문을 표시한다. 이미지, 링크, 테이블, 본문, 제목같은 요소를 이곳에 포함할 수 있다<h1>문서의 큰 제목을 표시한다<p>문단의 표시한다
HTML element 란?
HTML element는 시작 태그, 일부 콘텐츠 및 종료 태그로 이루어져 있다
< tagname > 여기에 콘텐츠 입력 < / tagname >< h1 > 제목입니다 < / h1 >< p > 단락입니다 < / p >
| 시작태그 | 컨텐츠 내용 | 종료 태그 |
|---|---|---|
<h1> | 제목입니다 | </h1> |
<p> | 단락입니다 | </p> |
<br> | 없음 | 없음 |
일부 HTML element는 콘텐츠가 없습니다. (예 :
<br>). 이러한 element는 종료 태그가 없다
웹 브라우저
웹 브라우저 (크롬, 엣지, 파이어폭스, 사파리)을 이용해서 HTML 파일을 표시할 수 있습니다. html 확장자로 파일을 만든 후에(예:test.html) 웹 브라우저로 열면 된다. (웹 브라우저에서 파일 열기를 하거나 HTML파일을 웹 브라우저로 드래그 드랍 한다)
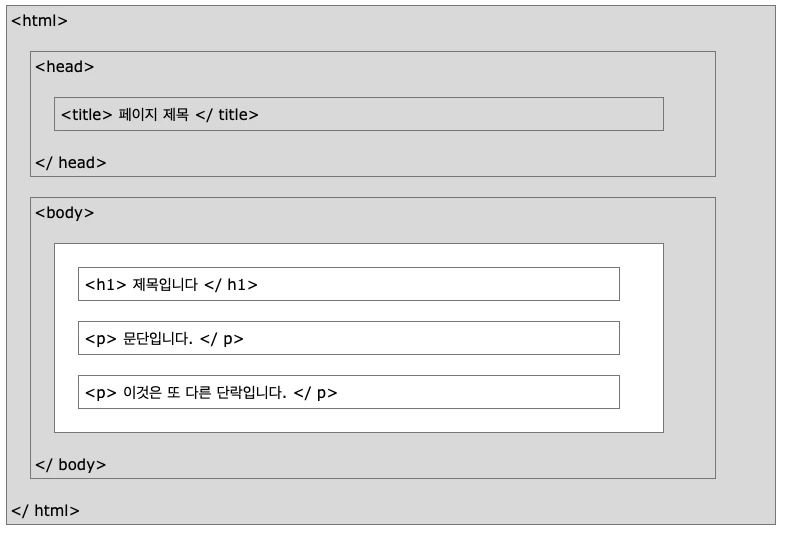
HTML 페이지 구조

<body>(위 설명에 있는 흰색부분) 부분이 웹 브라우저에 표시된다.<title>은 웹 브라우저의 제목 또는 탭에 표시된다.
HTML 역사
World Wide Web 의 초기부터 HTML은 여러가지 버전이 존재해왔다
| 년도 | 버전 |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |